From the last few many people asked me that "So many websites and blog have a email subscription popup,How do I have one?"
So I published this post to help them."You too can take help from me!"
HOW TO ADD EMAIL SUBSCRIPTION POPUP
For the widget to work perfectly first you need to add the jQuery plugin to blogger.For this go to --->blogger.com--->your blog--->template----->click ctrl+F and search for </head> tag and copy this code above </head> tag
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
ADDING THE EMAIL SUBSCRIPTION WINDOW TO BLOGGER TEMPLATE
- Now in your blogger go to "Layout" section.Click "Add a Gadget"
<style> #backgroundPopup{ display:none; position:fixed; _position:absolute; /* hack for internet explorer 6*/ height:100%; width:100%; top:0; left:0; background-color: transparent; background:rgba(0, 0, 0, 0.5);z-index:999; } #popupContact{ display:none; position:fixed; _position:absolute; /* hack for internet explorer 6*/ height:350px; width:500px; background:#FFFFFF; border:4px solid #ddd; z-index:999; padding:8px; font-size:13px; } #popupContactClose{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5pWDTlnshuTFE_DPIhyphenhyphenSXV71kp7Ceu0CgtYt-0pZdB-eAXRC8kfG0y8VKwK1jeVIAfIfSmCyrexDRdQEtLsHGDpt-fefz-bwfpOe-iIcntbqwnF8Dk7IaehXnH4lHzWBzx6iltjltGSg7/s1600/close.PNG) no-repeat; width:25px; height:29px; display:inline; z-index:3200; position:absolute; top:-15px; right:-16px; cursor:pointer; text-indent: -99999px;} #description { color: #AAAAAA; font-family: times New Roman; font-size: 25px; font-style: italic; line-height:30px; } #description img { float: left; height: 80px; padding: 0 25px 0 10px; width: 80px; } #btntfollowForm { padding: 15px; } #btntfollowForm img { border:none; } #btntfollowForm p { margin: 0 0 10px;} #btntfollowForm input:not([type="checkbox"]){ width: 93%; margin-top: 10px; margin-bottom: 20px; padding: 10px 5px 10px 25px; border: 1px solid rgb(178, 178, 178); -webkit-appearance: textfield; -webkit-box-sizing: content-box; -moz-box-sizing : content-box; box-sizing : content-box; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset; -moz-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset; box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset; -webkit-transition: all 0.2s linear; -moz-transition: all 0.2s linear; -o-transition: all 0.2s linear; transition: all 0.2s linear; } #btntfollowForm input:not([type="checkbox"]):active, #btntfollowForm input:not([type="checkbox"]):focus{ border: 1px solid rgba(91, 90, 90, 0.7); background: rgba(238, 236, 240, 0.2); -webkit-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset; -moz-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset; box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset;} #btntfollowForm .button input{ background: none repeat scroll 0 0 #3D9DB3; border: 1px solid #1C6C7A; border-radius: 3px 3px 3px 3px; box-shadow: 0 1px 6px 4px rgba(0, 0, 0, 0.07) inset, 0 0 0 3px #FEFEFE, 0 5px 3px 3px #D2D2D2; color: #FFFFFF; cursor: pointer; font-family: 'Arial Narrow',Arial,sans-serif; font-size: 24px; margin-bottom: 10px; padding: 8px 5px; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5); width: 30%; float: right; } #btntfollowForm .button input:hover{ background: #4ab3c6; text-decoration: none; } #btntfollowForm .button input:active, #btntfollowForm .button input:focus{ background: rgb(40, 137, 154); position: relative; top: 1px; border: 1px solid rgb(12, 76, 87); -webkit-box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset; -moz-box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset; box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset; } .btntFollowFooter { color:#222; text-align: center; font: 10px Tahoma, Helvetica, Arial, Sans-Serif; padding: 7px 0; margin-top: 80px; text-shadow: 0px 2px 3px #555; position: absolute; width: 500px; } .btntFollowFooter a { color: #222; text-decoration: none; } .btntFollowFooter a:hover { color: #fff; } <!--[if lt IE 7]> #btnt-container a.btntCloseImg { background:none; right:-14px; width:22px; height:26px; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5pWDTlnshuTFE_DPIhyphenhyphenSXV71kp7Ceu0CgtYt-0pZdB-eAXRC8kfG0y8VKwK1jeVIAfIfSmCyrexDRdQEtLsHGDpt-fefz-bwfpOe-iIcntbqwnF8Dk7IaehXnH4lHzWBzx6iltjltGSg7/s1600/close.PNG',sizingMethod='scale'); } #btntfollowForm input{ padding: 10px 5px 10px 32px; width: 93%; } #btntfollowForm input[type=checkbox]{ width: 10px; padding: 0;} <![endif]--> </style> <div id="backgroundPopup"> <div id="popupContact"> <a href="" id="popupContactClose">x</a> <div id="btntfollowForm"> <img alt="Subscribe" border="0" float="center" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFMPaOSHUau1jivrGDUXfD2gch_grynH3pyLVKu28DUlFYJ5klFw7V556dXApz-nra-10eoNc-D7JbBsXCfYy5BdQQbTsXqK5XNyHgeM2neMuW2iAGt0v1iLuME3ByAGqaVY-aIA8JC60X/s1600/Subscribe+Via+Email.PNG" /> <div id="description"> <img alt="email" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyDcz1Gk2xHFr7Rj7gzZempgXnwJ0bAmAisp_nmu2AJe-1Wua9ID5ZK-Z1GXbp95cJRBVtsDzbfWZPnZpmJm4z1nVkfQRtaeaCmTU1LifVcjlTQ0oALVv3R2VsatZg5cad11HHbspppb2u/s1600/Mail.PNG" />Get my posts right into your precious pocket!</div> <form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=NobelHacksunleashTheHiddenPotentialOfYourAndroid', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"> <input name="email" placeholder="Enter Your Email..." required="required" type="text" /><input name="uri" type="hidden" value="NobelHacksunleashTheHiddenPotentialOfYourAndroid" /><input name="loc" type="hidden" value="en_US" /> <div class="button"> <input type="submit" value="Subscribe" /></div> </form> </div> <div class="btntFollowFooter"> Delivered by <a href="http://feedburner.google.com/" target="_blank">FeedBurner</a> | powered by <a href="http://nobelhack.blogspot.com/" rel="dofollow" target="_blank">NobelHack</a></div> </div> </div> <script src="http://yourjavascript.com/24315621361/jquery.cookie.js" type="text/javascript"> </script> <script type="text/javascript"> var popupStatus = 0; //this code will load popup with jQuery magic! function loadPopup(){ //loads popup only if it is disabled if(popupStatus==0){ $("#backgroundPopup").fadeIn("slow"); $("#popupContact").fadeIn("slow"); popupStatus = 1; } } //This code will disable popup when click on x! function disablePopup(){ //disables popup only if it is enabled if(popupStatus==1){ $("#backgroundPopup").fadeOut("slow"); $("#popupContact").fadeOut("slow"); popupStatus = 0; } } //this code will center popup function centerPopup(){ //request data for centering var windowWidth = document.documentElement.clientWidth; var windowHeight = document.documentElement.clientHeight; var popupHeight = $("#popupContact").height(); var popupWidth = $("#popupContact").width(); //centering $("#popupContact").css({ "position": "absolute", "top": windowHeight/2-popupHeight/2, "left": windowWidth/2-popupWidth/2 }); //only need force for IE6 $("#backgroundPopup").css({ "height": windowHeight }); } //CONTROLLING EVENTS IN jQuery $(document).ready(function(){ if ($.cookie("anewsletter") != 1) { //centering with css centerPopup(); //load popup loadPopup(); } //CLOSING POPUP //Click the x event! $("#popupContactClose").click(function(){ disablePopup(); $.cookie("anewsletter", "1", { expires: 7 }); }); //Press Escape event! $(document).keypress(function(e){ if(e.keyCode==27 && popupStatus==1){ disablePopup(); $.cookie("anewsletter", "1", { expires: 7 }); } }); }); </script>
Replace the RED COLOURED CODE with your feedburner username.Now you save the gadget and click "Save Arrangements" in layout section.
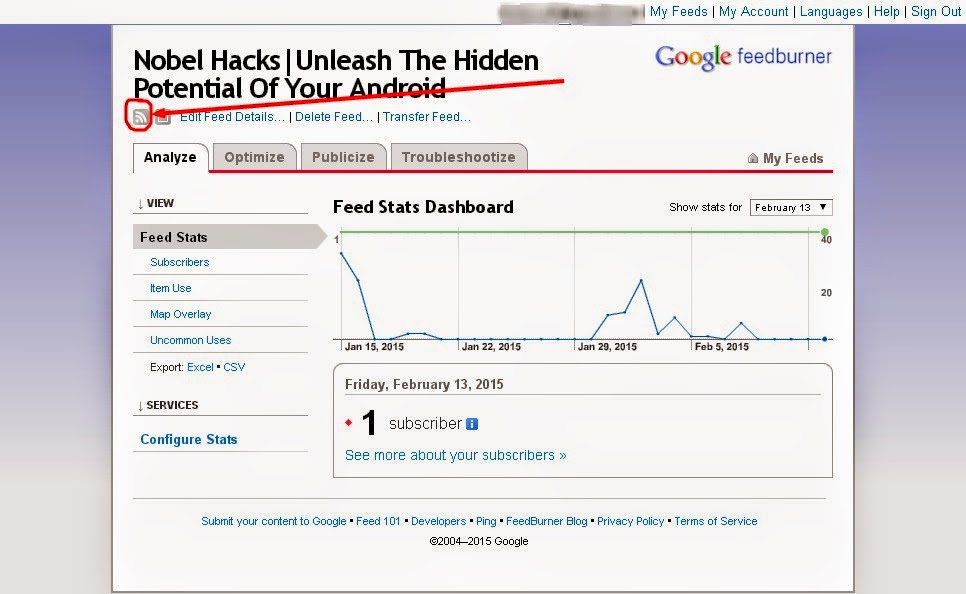
Go to feedburner.google.com and select the blog you wish and click the icon which is shown in the image.
After selecting your desired blog click the red coloured circled icon which is shown in the image.
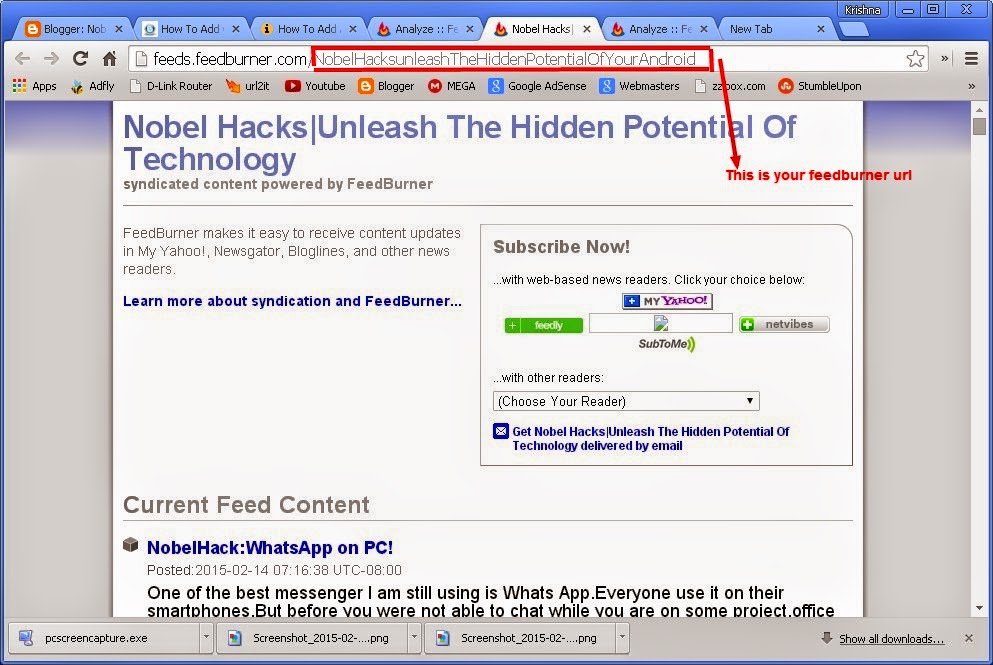
Now you can find your feedburner username url,as shown in the image.
Place this username in the red colured lines in the HTML code.
Now you have successfully added the email subscription popup widget into your blog.
Lastly,Thanks For Visiting.Please like,share and subscribe to my blog posts.
Also find more stuff at my YouTube Channel.
If you have any doubts please comment or you can directly contact me via +17602836162(whatsapp also available)












0 comments:
Post a Comment